
Blog pada dasarnya disebut sebagai Web Blog yang merupakan salah satu aplikasi web yang mana postingan atau artikel yang diposting didalam blog sering sekali berurutan, yaitu dari tulisan terbaru hingga tulisan yang paling lama.
Kenapa harus di blogger / blogspot? Karena di situs tersebut kita dapat membuat blog secara gratis dan juga telah bekerja sama dengan Google, jadi blog yang dibuat Sobat TerbaruX bisa tampil blognya di mesin pencari Google. Dan di Blogger.com tamilannya sangat simple untuk yang masih awam atau yang masih pemula serta mudah untuk di otak - atik seperti ganti template atau background blog, menambah widget seperti kalender, jam dinding, dsb
Cara Membuat Blog
Masuk ke Blogger ,sama halnya seperti daftar Facebook, di blogger
juga harus mempunyai email Gmail terlebih dahulu, yang belum mempunyai
email Gmail, harap membuat dulu. Untuk mendaftar, silakan isikan nama
email Gmail beserta passwordnya, sama seperti log in ke gmail.com .
Setelah itu klik Sign In |
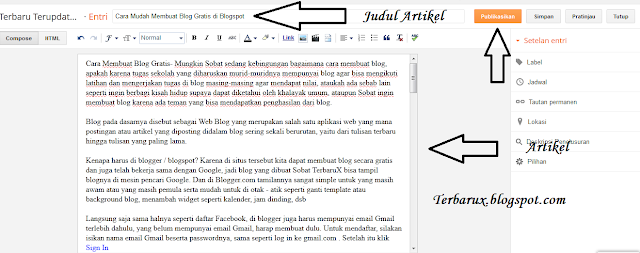
| Cara Mudah Membuat Blog |
 |
| Gbr. 2 Cara Membuat Blog |
 |
| Gbr. 3 Cara Membuat Blog di Blogspot |
 |
| Gbr. 4 Cara Mudah Membuat Blog |
 |
| Gbr. 5 Cara Membuat Blog |
ara Membuat Cursor Bertabur Bintang Di Blog
Salam Semua sobat Blogger :
Kali ini Admin akan share Cara Membuat Cursor Bertabur
BintangBlog Di . Cursor yang bertabur bintang adalah salah satu cara untuk mempercantik tampilan blog dan lebih menarik.
Oke, langsung saja jika sobat mau tau cara membuat cursor blog bertabur bintang, ikuti langkah-langkah berikut :
1. Login ke blogger
2. Pilih Rancangan kemudian Tambah Gadget
3. Pilih HTML/JavaScript
4. Masukan salah satu kode HTML sesuai warna yang kita
inginkan berikut ini:
bintang Warna
Merah :
|
<script
src='http://sites.google.com/site/amatullah83/js-indahnyaberbagi/bintang.merah.js'
type="text/javascript"></script>
|
Bintang Putih
:
|
<script
src='http://sites.google.com/site/amatullah83/js-indahnyaberbagi/bintang.putih.js'
type="text/javascript"></script>
|
Bintang Ungu
:
|
<script
src='http://sites.google.com/site/amatullah83/js-indahnyaberbagi/bintang.ungu.js'
type="text/javascript"></script>
|
Bintang Hijau :
|
<script
src="http://sites.google.com/site/amatullah83/js-indahnyaberbagi/bintang.hijau.js"
type="text/javascript"></script>
|
Bintang Biru :
|
<script
src='http://sites.google.com/site/amatullah83/js-indahnyaberbagi/bintang.biru.js'
type="text/javascript"></script>
|
5. simpan, selesai, sekian, terima kasih, semoga anda dapat
berkomentar..!!
ara Membuat Cursor Bertabur Bintang Di Blog
Salam Semua sobat Blogger :
Kali ini Admin akan share Cara Membuat Cursor Bertabur
BintangBlog Di . Cursor yang bertabur bintang adalah salah satu cara untuk mempercantik tampilan blog dan lebih menarik.
Oke, langsung saja jika sobat mau tau cara membuat cursor blog bertabur bintang, ikuti langkah-langkah berikut :
1. Login ke blogger
2. Pilih Rancangan kemudian Tambah Gadget
3. Pilih HTML/JavaScript
4. Masukan salah satu kode HTML sesuai warna yang kita
inginkan berikut ini:
bintang Warna
Merah :
|
<script
src='http://sites.google.com/site/amatullah83/js-indahnyaberbagi/bintang.merah.js'
type="text/javascript"></script>
|
Bintang Putih
:
|
<script
src='http://sites.google.com/site/amatullah83/js-indahnyaberbagi/bintang.putih.js'
type="text/javascript"></script>
|
Bintang Ungu
:
|
<script
src='http://sites.google.com/site/amatullah83/js-indahnyaberbagi/bintang.ungu.js'
type="text/javascript"></script>
|
Bintang Hijau :
|
<script
src="http://sites.google.com/site/amatullah83/js-indahnyaberbagi/bintang.hijau.js"
type="text/javascript"></script>
|
Bintang Biru :
|
<script
src='http://sites.google.com/site/amatullah83/js-indahnyaberbagi/bintang.biru.js'
type="text/javascript"></script>
|
5. simpan, selesai, sekian, terima kasih, semoga anda dapat
berkomentar..!!

Tidak ada komentar:
Posting Komentar